2023. 3. 15. 17:04ㆍMobile App
가상 DOM에 대해 알아보기 전에 DOM이 무엇인지 알아보자!
별코딩님의 React의 가상돔 (Virtual DOM)이 뭔가요? (짱 쉬움) 영상을 보고 정리해보았다! : https://www.youtube.com/watch?v=gc-kXt0tjTM
DOM이 무엇일까?
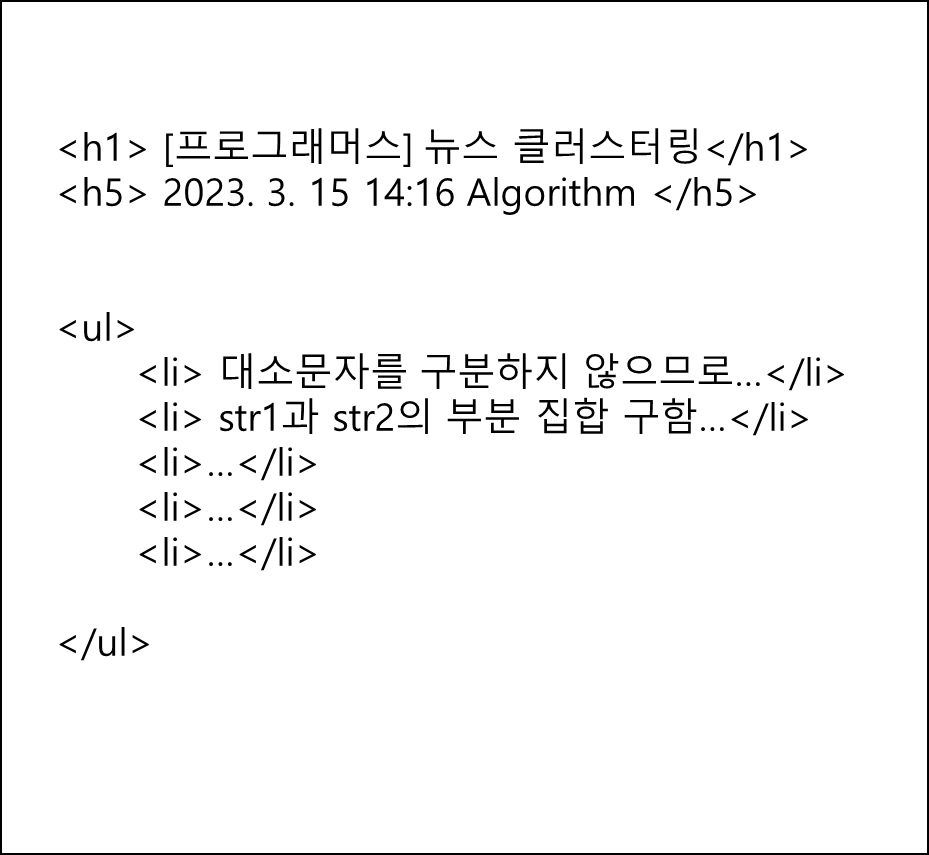
웹 사이트의 글, 버튼,, 하나하나를 요소라고 한다.
그리고, 이 모든 것을 담고 있는 것을 Document 문서라고 한다.


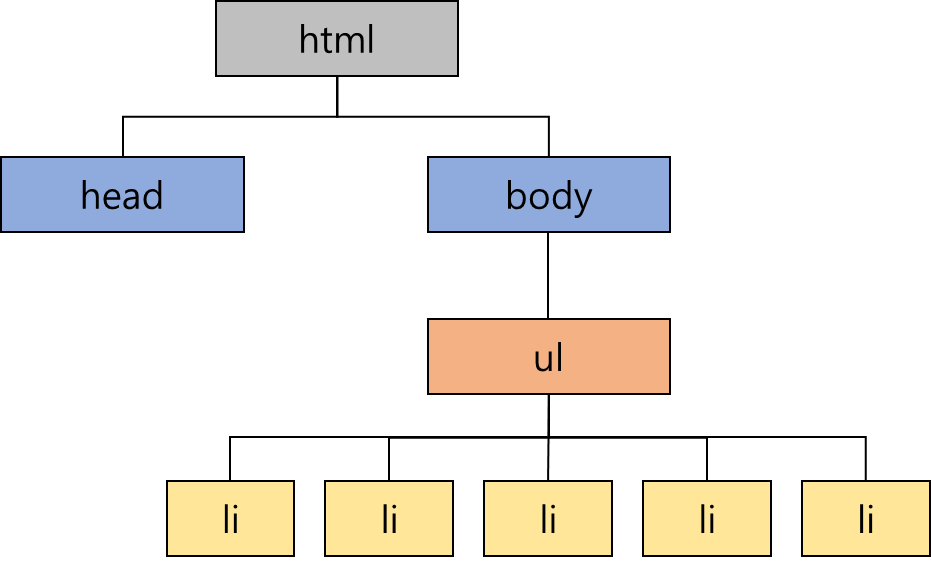
DOM이란 웹 페이지의 요소를 트리 형태로 표현한 것이다.

우리는 DOM이 제공하는 api를 통해 DOM구조에 접근할 수 있고, 원하는 요소를 입맛대로 변경할 수 있다.
이 것을 DOM조작이라고 한다.
ex) JS: getElementById( ), querySelector( )
가상DOM이 무엇일까?
가상DOM을 사용하여 실제 DOM조작을 빠르게 할 수 있다.
가상DOM은 실제DOM의 복사본이며, JS객체 형태로 메모리 안에 저장되어 있다.

따라서, 실제DOM의 요소 속성 등을 모두 동일하게 갖고 있다.
하지만, 브라우저에 있는 문서에 직접 접근할 수 없으며 화면을 직접 조작할 수 없다.
그렇다면 가상DOM이 왜 필요할까?
(이슈) 매번 실제DOM을 조작할 때마다 UI를 하나씩 새롭게 그려주는 것(렌더링)을 꽤나 복잡하고 시간이 걸린다.
(해결) 2개의 가상DOM으로 효율적으로 개선할 수 있다.

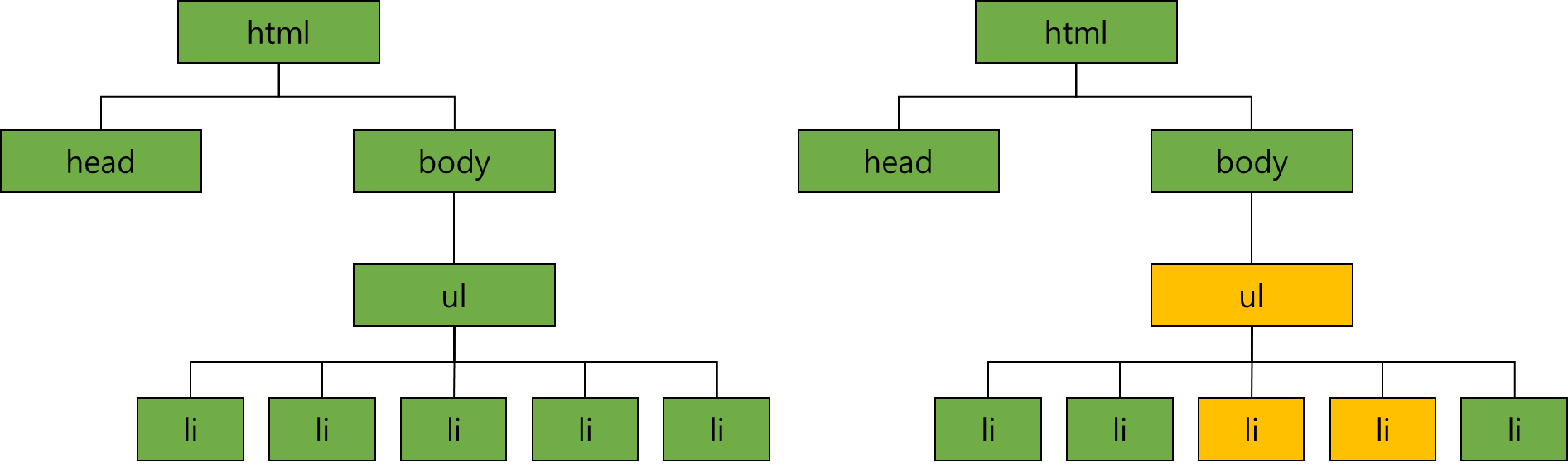
가상DOM 1: 렌더링 이전의 화면 구조를 나타냄
가상DOM 2: 렌더링 이후에 보이게될 화면 구조를 나타냄
* 렌더링(rendering): 웹 브라우저가 HTML을 자바 스크립트 DOM구조로 만드는 것
react/react-native는 state가 변경될 때마다 렌더링 되는데
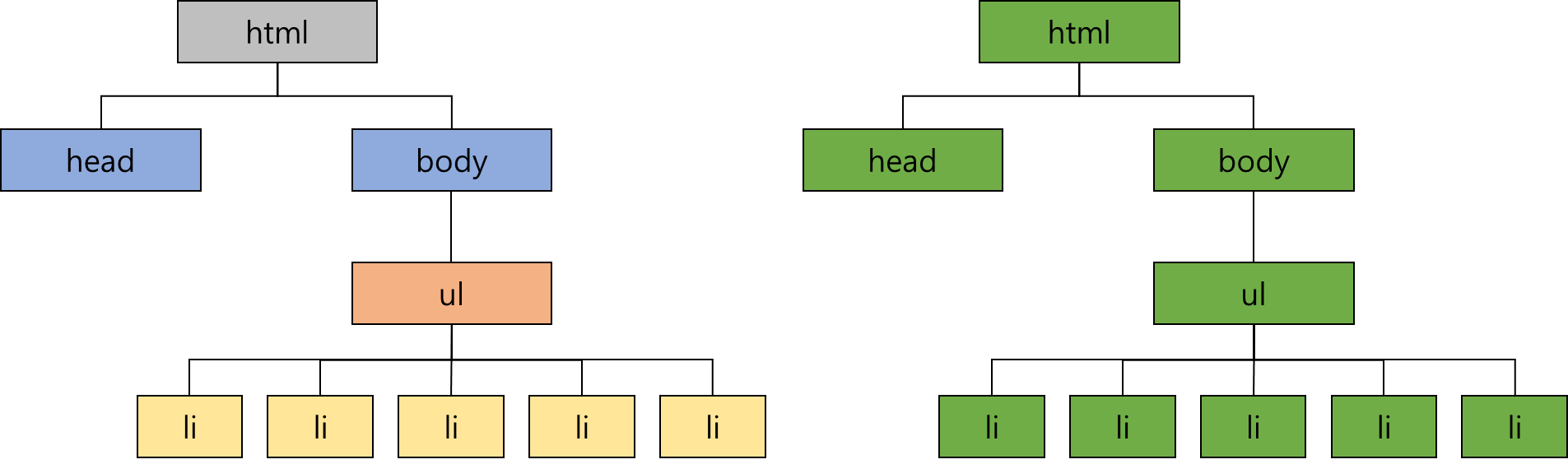
1. 렌더링되기 전에 가상DOM 2를 생성하고, 가상DOM 1과 가상DOM 2를 비교한다.
따라서, 가상DOM 1과 가상DOM 2의 변한 부분만 찾아낸다(= Diffing, 노란부분)
2. 변경된 부분(노란부분)만 실제 DOM에 저장한다. = 해당 부분의 실제 UI만 변경한다.(= Reconciliation 재조정)
변경된 부분을 집단으로 실제DOM을 한꺼번에 조작하는 집단 업데이트(= Batch Update)으로 적은 비용으로 UI를 그릴 수 있다.
'Mobile App' 카테고리의 다른 글
| [JavaScript] 비동기 처리 방법 (promise, async & await) (0) | 2023.03.19 |
|---|---|
| [React-Native] ExpoCLI와 React Native CLI (0) | 2023.03.19 |
| 모바일 앱 종류 (0) | 2023.03.13 |
| react-native 앱 따라만들기2 (0) | 2021.09.23 |
| react native 앱 따라 만들기 (0) | 2021.09.23 |