react-native 앱 따라만들기2
2021. 9. 23. 08:05ㆍMobile App
앱을 구성하는 컴포넌트에 대해 알아볼 것이다.
View 과 화면분할

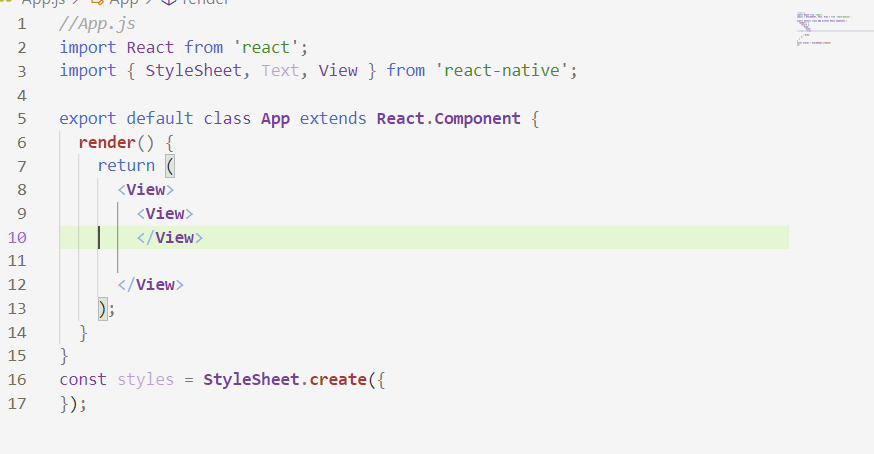
return 값에는 무조건 하나의 View만 와야된다 !!!!
여러개의 View를 쓰는 방법은 View를 View로 감싸기. 위 사진처럼
감싼 View의 갯수만큼 한 화면이 분할된다.

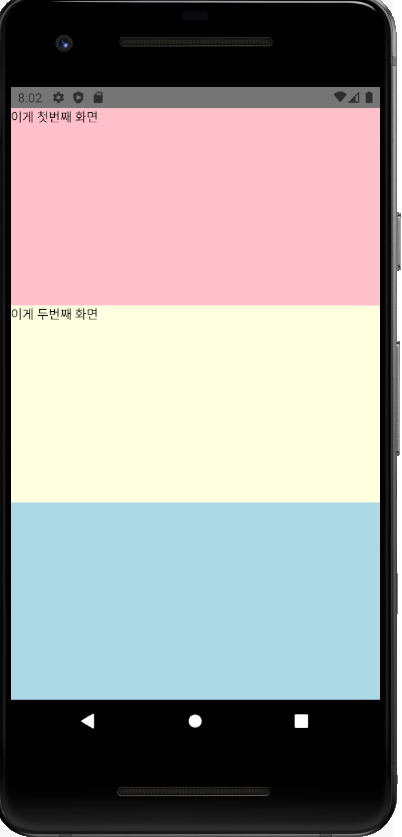
이런식으로 분할 가능!
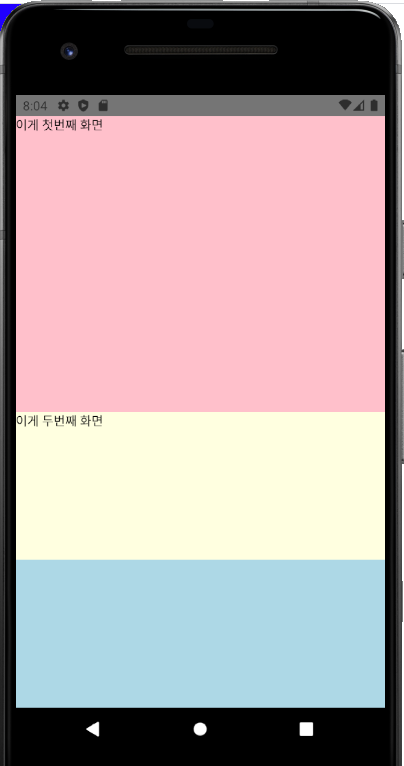
flex를 통해 각 화면 크기비율을 다르게 할 수 있음
이건 flex를 각각 2, 1 ,1 로 준 상황

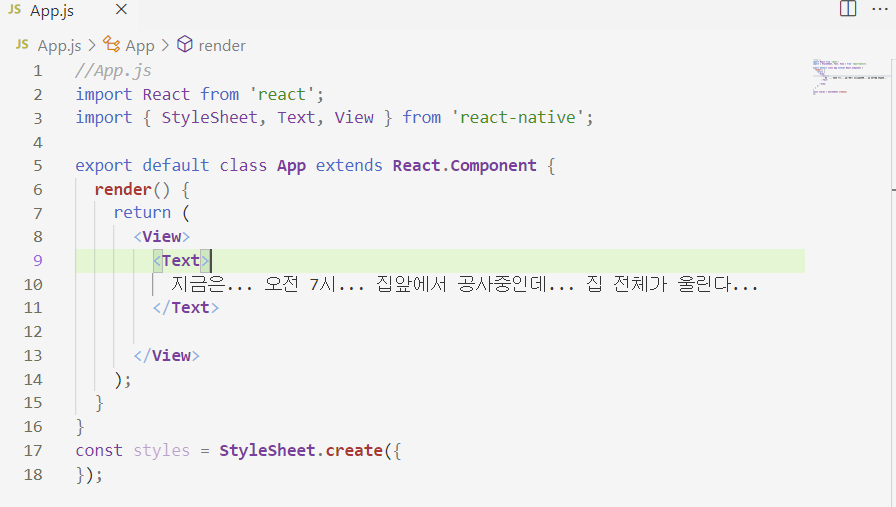
Text


말그대로 글!! 텍스트!!
Image
일단 Image 컴포넌트를 import 해주어야 함
3번째 줄에 Image를 추가해준다.
import { StyleSheet, Text, View, Image } from 'react-native';//App.js
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Image #이미지 컴포넌트 사용!
style={{width: 50, height: 50}}
source={{uri: "______"}} #이미지 Url을 _______부분에 넣으면 완성
/> #이미지 태그 하나만 사용</Image>필요X
</View>
);
}
}
const styles = StyleSheet.create({
});
TextInput
import 는 필수
필요한 부분에 아래 코드를 넣으면 (닫는코드 X) 텍트스를 입력할 수 있는 빈공간이 생긴다.
<TextInput/>StyleSheet

이 공간에 스타일을 정의할 수 있다. 배경색, 글씨크기, 글꼴 등등
chaehyun이라는 스타일을 정의했다면
const styles = StyleSheet.create({
chaehyun: {
width: 50,
height: 50
},
#nextstyle:{_____}, #이렇게 스타일 또 추가가능
});
위 텍스트 대신 style={styles.chaehyun}이라고 정의 가능하다!
View, Text 등 원하는 곳에 사용가능
같은 스타일을 여러부분에 적용할 때 한번에 조절할 수 있어서 편리함
'Mobile App' 카테고리의 다른 글
| [React-Native] RN은 어떻게 작동할까?1 (가상 DOM) (0) | 2023.03.15 |
|---|---|
| 모바일 앱 종류 (0) | 2023.03.13 |
| react native 앱 따라 만들기 (0) | 2021.09.23 |
| react-native 개발 환경 설정 (0) | 2021.09.23 |
| 인증 (0) | 2021.08.24 |